Html: gli attributi
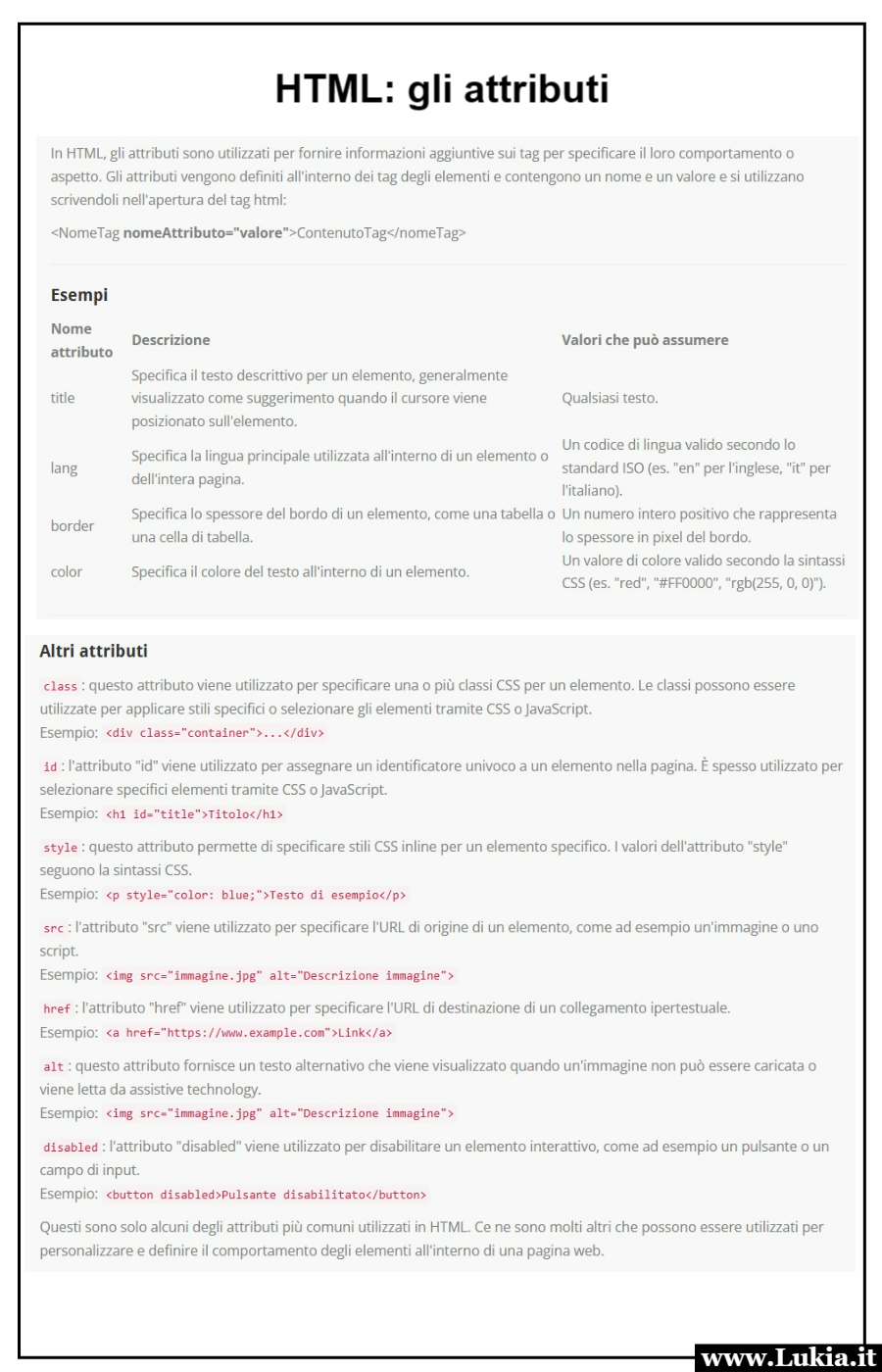
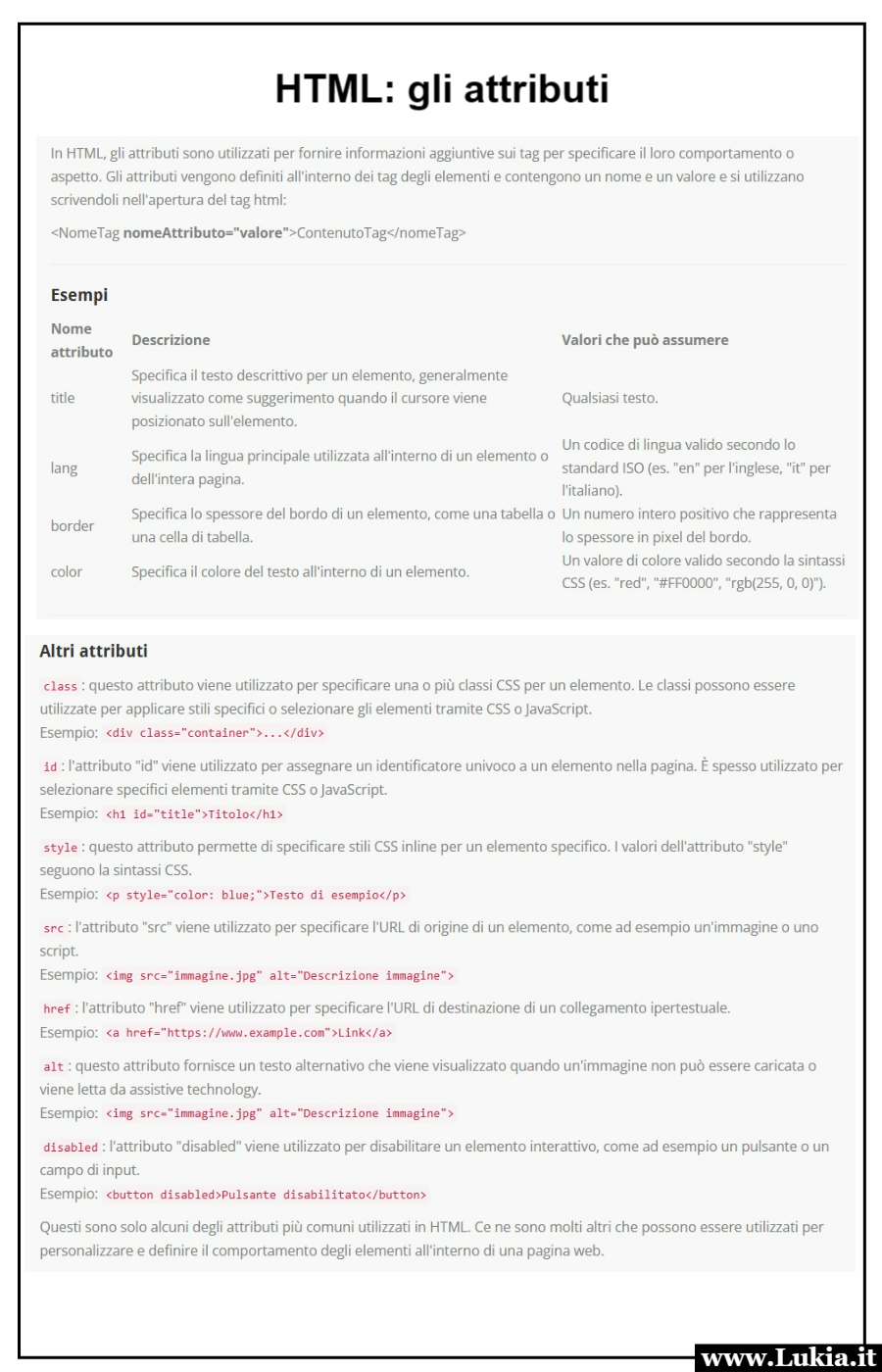
Html: le tabelle In HTML, gli attributi sono utilizzati per fornire informazioni aggiuntive sui tag per specificare il loro comportamento o [...]
Benvenuto nel nostro tutorial HTML! In questo corso imparerai i fondamenti del linguaggio di markup HTML, che ti permetterà di creare pagine web strutturate e ben formattate. HTML, acronimo di HyperText Markup Language (linguaggio di markup ipertestuale), è il linguaggio standard utilizzato per la creazione di pagine web. Con HTML, puoi definire la struttura di una pagina, organizzare il contenuto e inserire elementi come titoli, paragrafi, immagini, link e tabelle. Il nostro tutorial ti guiderà passo dopo passo attraverso i concetti fondamentali di HTML. Inizieremo con una panoramica dei concetti di base, compresi gli elementi, gli attributi e le tag. Imparerai come strutturare correttamente una pagina HTML utilizzando l'elemento , l'intestazione e il corpo . Successivamente, esploreremo i diversi tipi di elementi HTML, come i titoli -, i paragrafi , le liste ordinate e non ordinate , le immagini , i link , le tabelle , e molto altro ancora. Ti forniremo anche informazioni sulle migliori pratiche per l'accessibilità web, come l'utilizzo di testo alternativo per le immagini e l'etichettatura corretta dei link. Durante il corso, avrai la possibilità di mettere in pratica ciò che hai imparato attraverso esempi interattivi e piccoli progetti. Questo ti permetterà di consolidare le tue conoscenze e ottenere una maggiore familiarità con il linguaggio. Prima di iniziare, non è richiesta alcuna esperienza precedente in programmazione o sviluppo web. Il tutorial è pensato per i principianti, ma può essere utile anche per coloro che desiderano rinfrescare le proprie conoscenze. Siamo entusiasti di aiutarti a imparare HTML e aprire le porte al mondo dello sviluppo web. Inizia il nostro tutorial e scopri come creare pagine web accattivanti e funzionali!" Spero che questa descrizione ti sia utile per il tutorial HTML in italiano. Se hai bisogno di ulteriori informazioni o hai altre domande, sarò lieto di assisterti.

Html: le tabelle In HTML, gli attributi sono utilizzati per fornire informazioni aggiuntive sui tag per specificare il loro comportamento o [...]

Html: gli attributi L'attributo "border" viene utilizzato nel tag <table> per definire lo spessore del bordo delle celle di una tabella H[...]

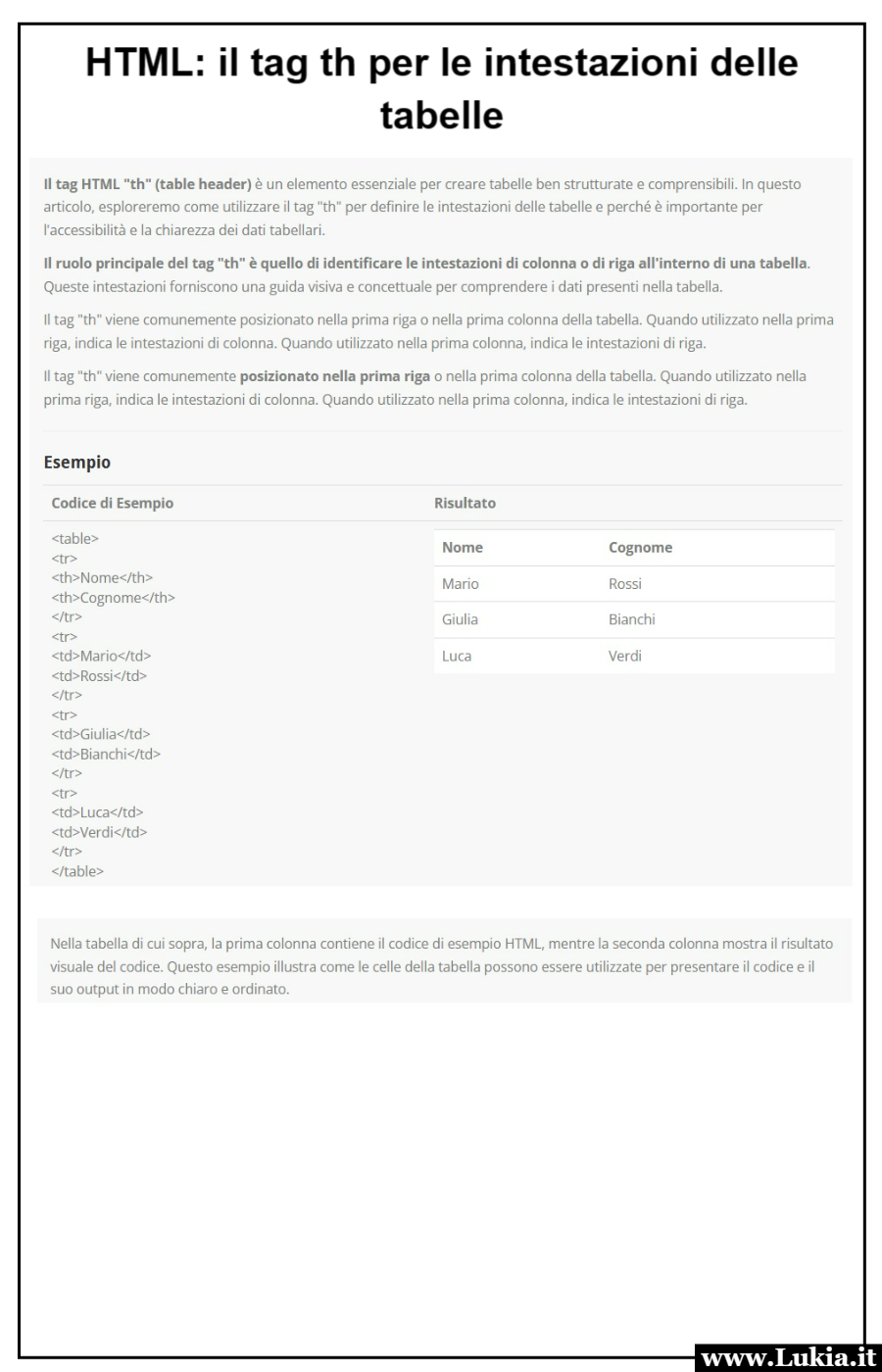
Il tag HTML "th" (table header) è un elemento essenziale per creare tabelle ben strutturate e comprensibili. In questo articolo, esploreremo come ut[...]

L'HTML utilizza i tag principali come "table", "tr" e "td" per creare tabelle strutturate. Il tag "table" definisce la tabella stessa, mentre il tag [...]

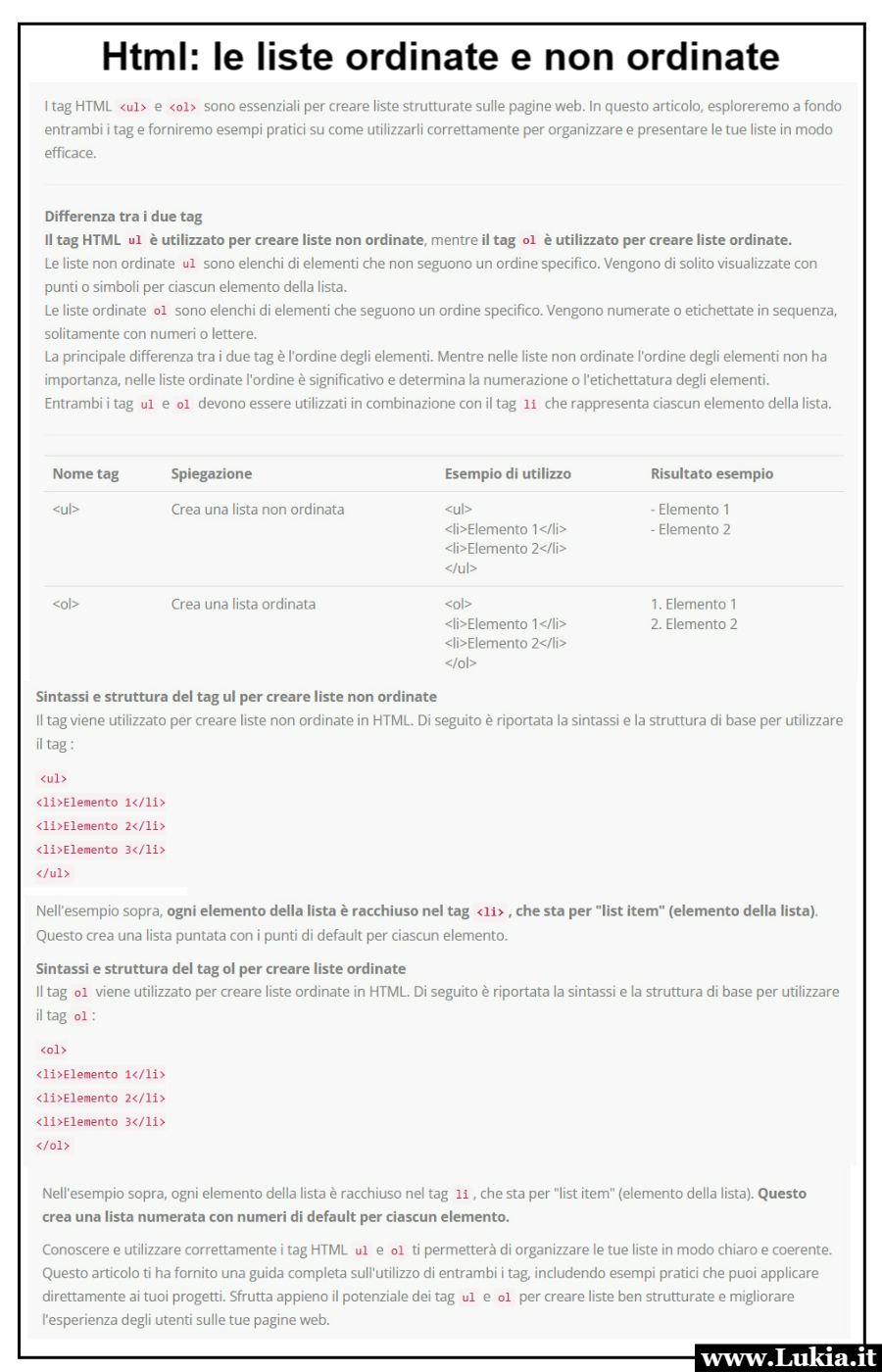
I tag HTML <ul> e <ol> sono essenziali per creare liste strutturate sulle pagine web. In questo articolo, esploreremo a fondo entrambi i [...]

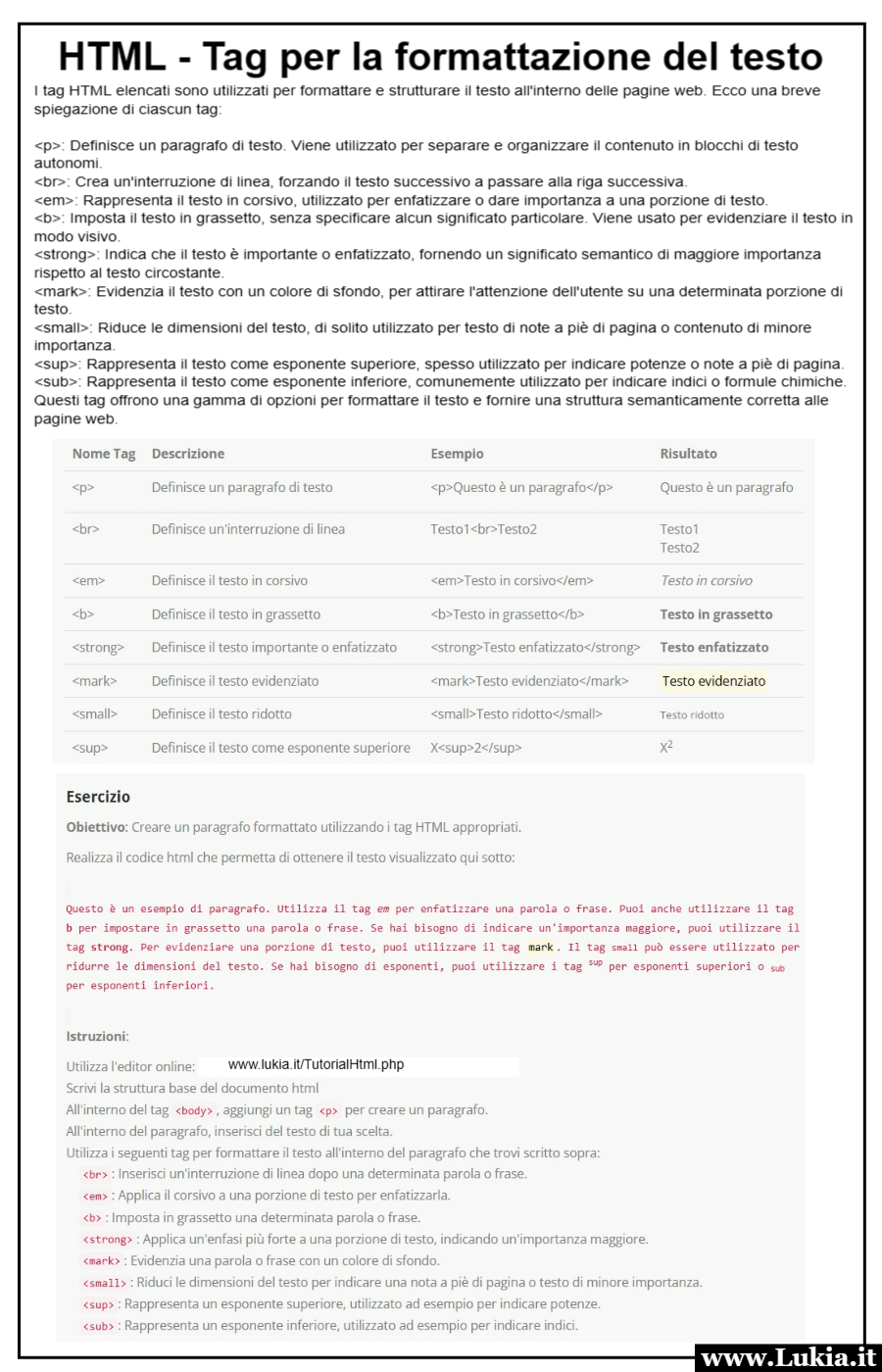
I tag HTML elencati sono utilizzati per formattare e strutturare il testo all'interno delle pagine web. Ecco una breve spiegazione di ciascun tag: [...]

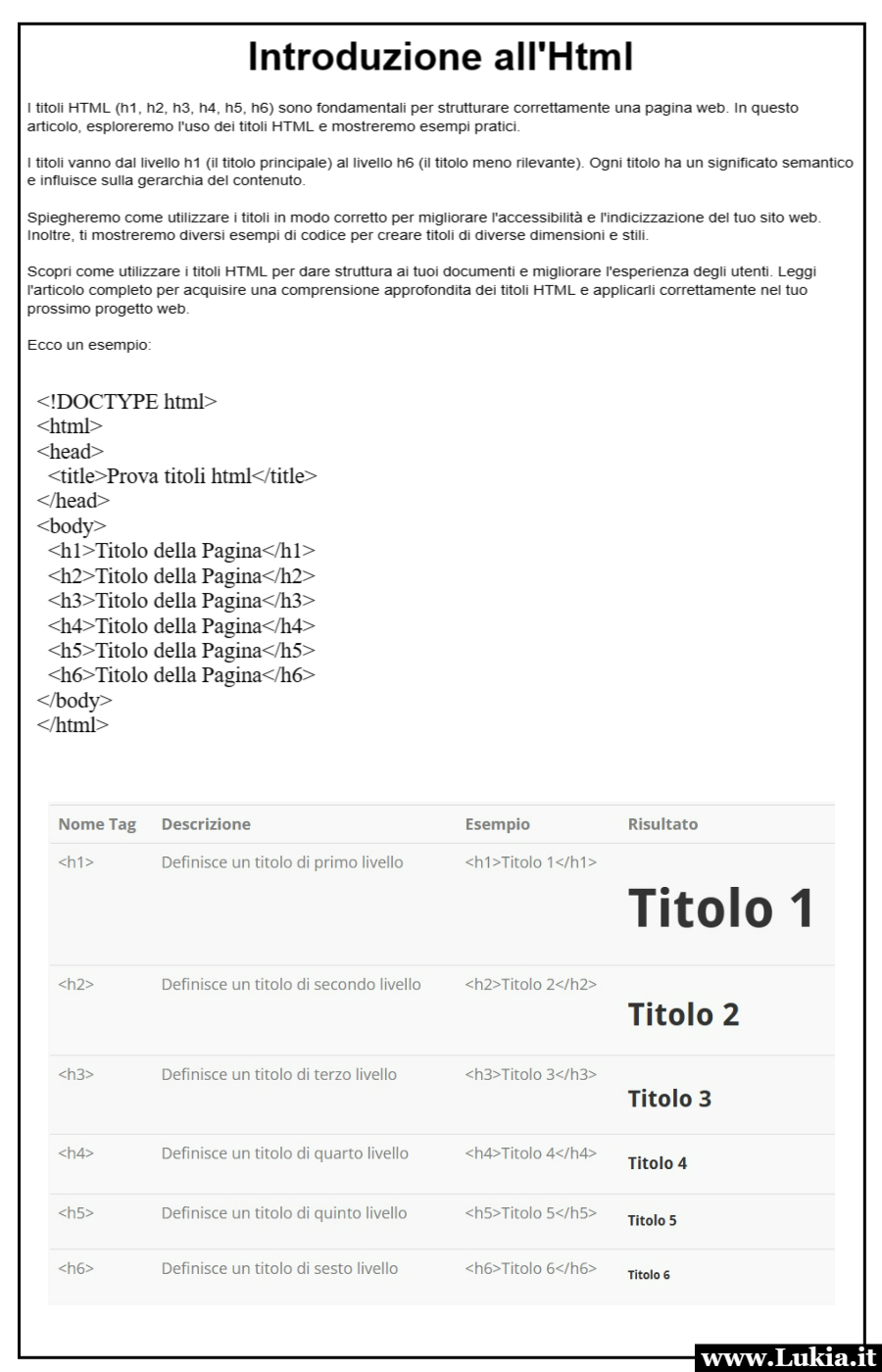
I titoli HTML (h1, h2, h3, h4, h5, h6) sono fondamentali per strutturare correttamente una pagina web. In questo articolo, esploreremo l'uso dei tito[...]

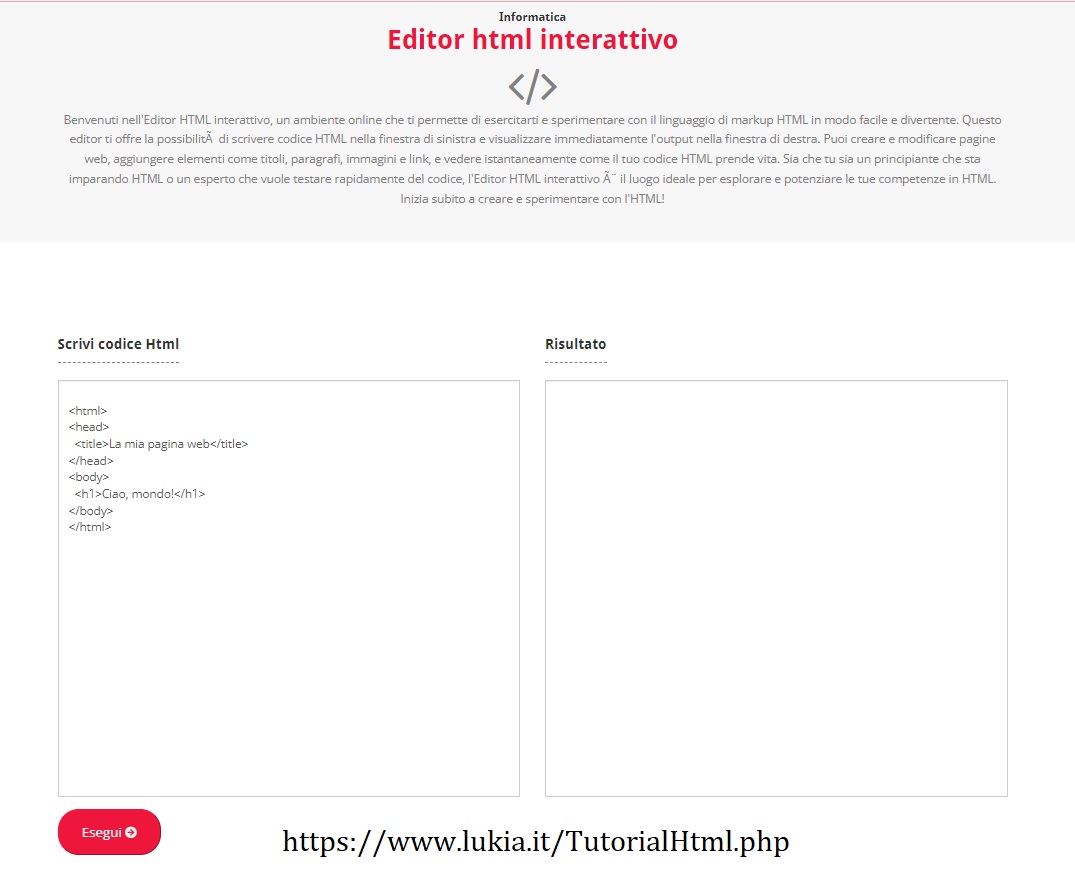
Se sei interessato a imparare HTML o desideri esercitarti nella scrittura di codice HTML, sei nel posto giusto! In questo articolo, ti presenteremo u[...]

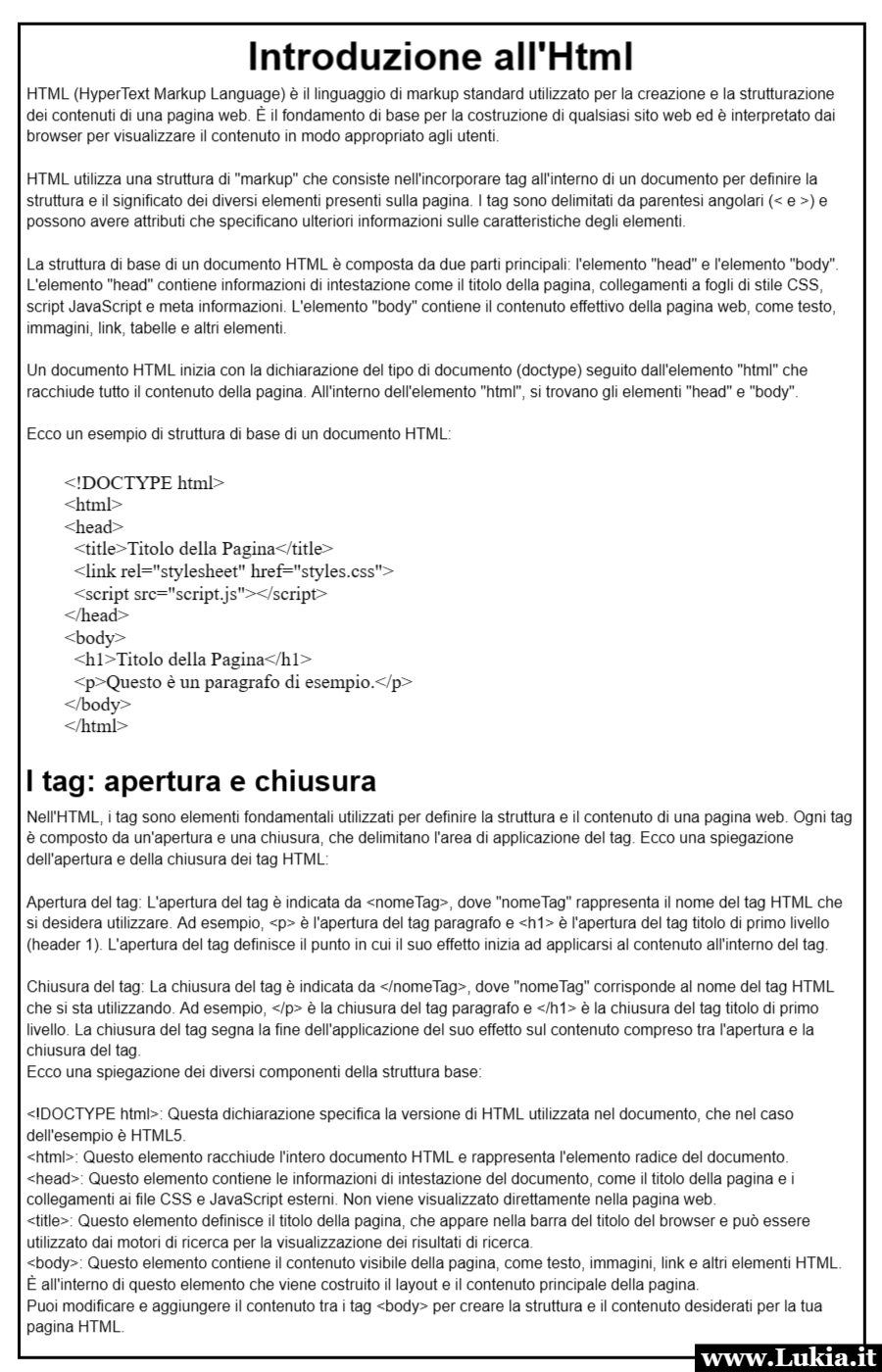
HTML (HyperText Markup Language) è il linguaggio di markup standard utilizzato per la creazione e la strutturazione dei contenuti di una pagina web.[...]