Scopri come utilizzare correttamente i titoli HTML (h1-h6) per strutturare e organizzare il contenuto delle tue pagine web. Migliora l'accessibilità e l'indicizzazione del tuo sito, con esempi pratici e consigli utili.
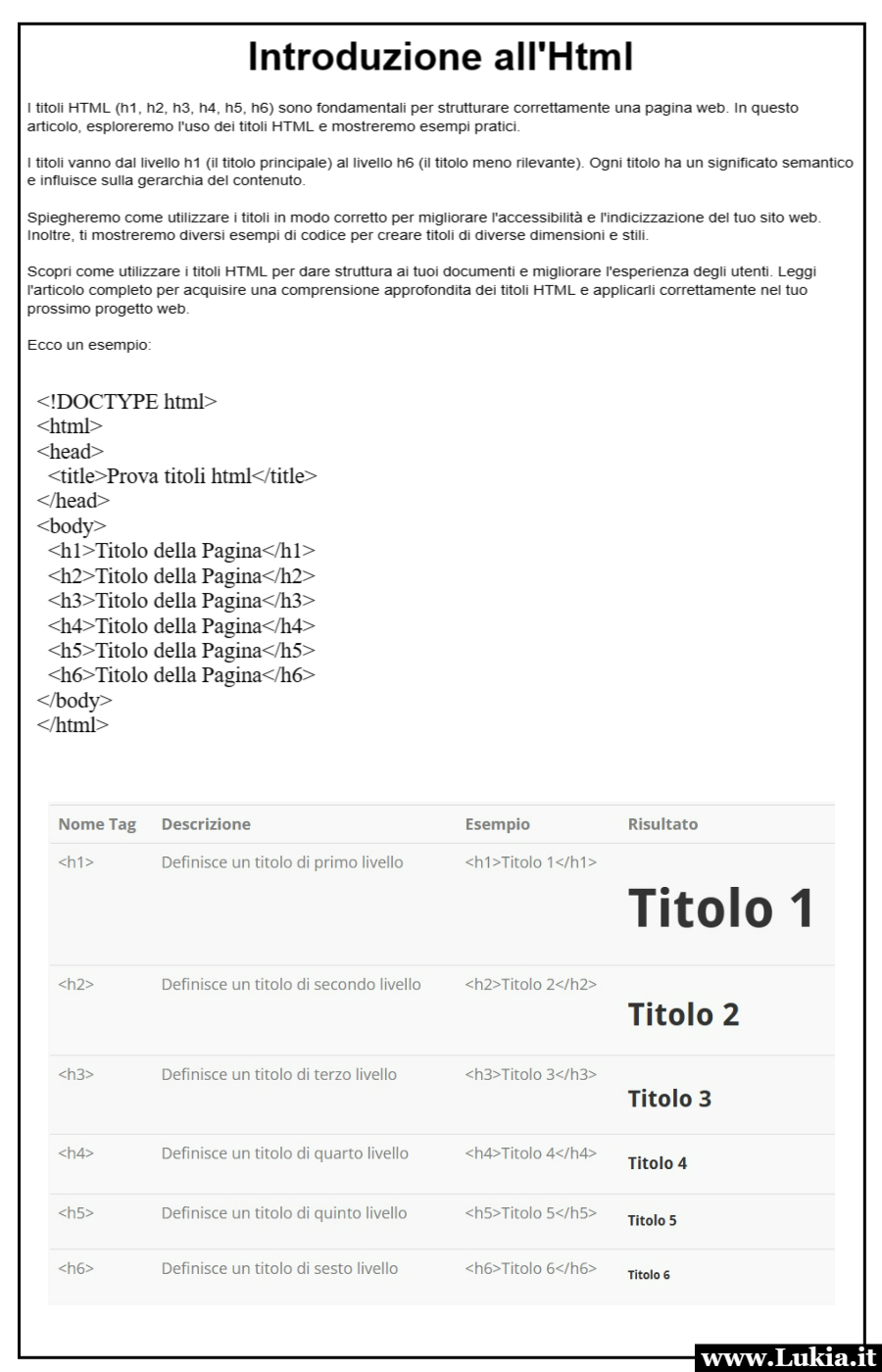
I titoli HTML (h1, h2, h3, h4, h5, h6) sono fondamentali per strutturare correttamente una pagina web. In questo articolo, esploreremo l'uso dei titoli HTML e mostreremo esempi pratici.
I titoli vanno dal livello h1 (il titolo principale) al livello h6 (il titolo meno rilevante). Ogni titolo ha un significato semantico e influisce sulla gerarchia del contenuto.
Spiegheremo come utilizzare i titoli in modo corretto per migliorare l'accessibilità e l'indicizzazione del tuo sito web. Inoltre, ti mostreremo diversi esempi di codice per creare titoli di diverse dimensioni e stili.
Scopri come utilizzare i titoli HTML per dare struttura ai tuoi documenti e migliorare l'esperienza degli utenti. Leggi l'articolo completo per acquisire una comprensione approfondita dei titoli HTML e applicarli correttamente nel tuo prossimo progetto web.
| Nome Tag | Descrizione | Esempio | Risultato |
|---|---|---|---|
| <h1> | Definisce un titolo di primo livello | <h1>Titolo 1</h1> | Titolo 1 |
| <h2> | Definisce un titolo di secondo livello | <h2>Titolo 2</h2> | Titolo 2 |
| <h3> | Definisce un titolo di terzo livello | <h3>Titolo 3</h3> | Titolo 3 |
| <h4> | Definisce un titolo di quarto livello | <h4>Titolo 4</h4> | Titolo 4 |
| <h5> | Definisce un titolo di quinto livello | <h5>Titolo 5</h5> | Titolo 5 |
| <h6> | Definisce un titolo di sesto livello | <h6>Titolo 6</h6> | Titolo 6 |
Ecco il codice che devi provare:
<!DOCTYPE html> <html> <head> <title>Prova titoli html</title> </head> <body> <h1>Titolo della Pagina</h1> <h2>Titolo della Pagina</h2> <h3>Titolo della Pagina</h3> <h4>Titolo della Pagina</h4> <h5>Titolo della Pagina</h5> <h6>Titolo della Pagina</h6> </body> </html>Prova tu
Indice
- Introduzione all'Html
- Html: editor online gratuito
- Html: i titoli
- Html: tag per la formattazione del testo
- Html: le liste ordinate e non ordinate
- Html: le tabelle
- Html: il tag th per le intestazioni delle tabelle
- Html: gli attributi
- Html: attributo border per le tabelle
Tags: Html semplice Html online Html pdf da stampare Html elenco codici