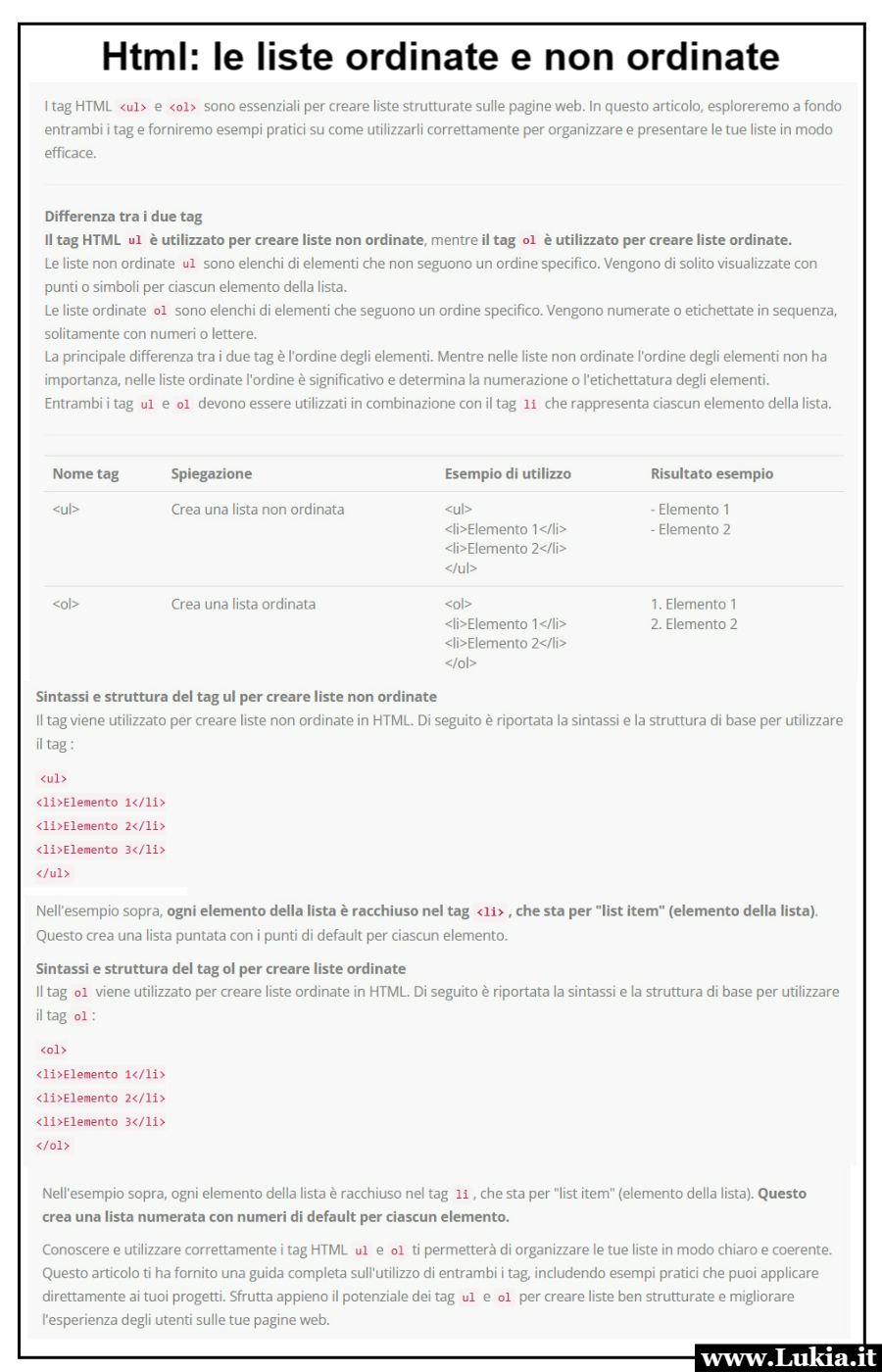
Introduzione ai tag ul e ol: Descrizione dei tag e differenze tra ul (liste non ordinate) e ol (liste ordinate). Scopo e vantaggi nell'utilizzare liste strutturate nei tuoi contenuti web.
I tag HTML <ul> e <ol> sono essenziali per creare liste strutturate sulle pagine web. In questo articolo, esploreremo a fondo entrambi i tag e forniremo esempi pratici su come utilizzarli correttamente per organizzare e presentare le tue liste in modo efficace.
Differenza tra i due tag
Il tag HTML ul è utilizzato per creare liste non ordinate, mentre il tag ol è utilizzato per creare liste ordinate.
Le liste non ordinate ul sono elenchi di elementi che non seguono un ordine specifico. Vengono di solito visualizzate con punti o simboli per ciascun elemento della lista.
Le liste ordinate ol sono elenchi di elementi che seguono un ordine specifico. Vengono numerate o etichettate in sequenza, solitamente con numeri o lettere.
La principale differenza tra i due tag è l'ordine degli elementi. Mentre nelle liste non ordinate l'ordine degli elementi non ha importanza, nelle liste ordinate l'ordine è significativo e determina la numerazione o l'etichettatura degli elementi.
Entrambi i tag ul e ol devono essere utilizzati in combinazione con il tag li che rappresenta ciascun elemento della lista.
| Nome tag | Spiegazione | Esempio di utilizzo | Risultato esempio |
|---|---|---|---|
| <ul> | Crea una lista non ordinata | <ul> <li>Elemento 1</li> <li>Elemento 2</li> </ul> |
|
| <ol> | Crea una lista ordinata | <ol> <li>Elemento 1</li> <li>Elemento 2</li> </ol> |
|
Sintassi e struttura del tag ul per creare liste non ordinate
Il tag viene utilizzato per creare liste non ordinate in HTML. Di seguito è riportata la sintassi e la struttura di base per utilizzare il tag :
<ul>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ul>
Prova tu
Nell'esempio sopra, ogni elemento della lista è racchiuso nel tag <li>, che sta per "list item" (elemento della lista). Questo crea una lista puntata con i punti di default per ciascun elemento.
Sintassi e struttura del tag ol per creare liste ordinate
Il tag ol viene utilizzato per creare liste ordinate in HTML. Di seguito è riportata la sintassi e la struttura di base per utilizzare il tag ol:
<ol>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ol>
Prova tu
Nell'esempio sopra, ogni elemento della lista è racchiuso nel tag li, che sta per "list item" (elemento della lista). Questo crea una lista numerata con numeri di default per ciascun elemento.
Conoscere e utilizzare correttamente i tag HTML ul e ol ti permetterà di organizzare le tue liste in modo chiaro e coerente. Questo articolo ti ha fornito una guida completa sull'utilizzo di entrambi i tag, includendo esempi pratici che puoi applicare direttamente ai tuoi progetti. Sfrutta appieno il potenziale dei tag ul e ol per creare liste ben strutturate e migliorare l'esperienza degli utenti sulle tue pagine web.
Esercizio
Obiettivo: Creare una pagina web base per la propria squadra del cuore.
Immaginate di essere dei veri appassionati di calcio e di voler condividere la storia della vostra squadra preferita con il resto del mondo. La vostra missione è creare una pagina web che racconti brevemente la storia della squadra, evidenziando alcuni momenti importanti.
Iniziamo con il dare un titolo alla nostra pagina, che identifichi chiaramente la nostra squadra del cuore. Pensate a un nome accattivante che rappresenti al meglio la vostra passione calcistica.
Successivamente, nel paragrafo dedicato alla storia, dovrete descrivere in modo sintetico gli avvenimenti salienti della vostra squadra. Utilizzate il tag <strong> o <b> per evidenziare il nome della squadra e le date più importanti, in modo che siano chiaramente visibili.
Ma non fermiamoci qui! Per rendere ancora più coinvolgente il racconto, utilizzate anche il tag <em> o <i> per enfatizzare alcune parti del paragrafo. Ad esempio, potreste evidenziare un momento epico o una grande impresa della squadra utilizzando questo tag.
Oltre alla storia, aggiungete anche una lista non ordinata che includa i nomi dei giocatori della squadra. Sarà una sorta di "hall of fame" per i giocatori che hanno contribuito ai successi della squadra.
Infine, inserite una lista ordinata con le date delle vittorie più importanti della squadra, disposte in ordine cronologico. Saranno un'occasione per mostrare il percorso trionfale della vostra squadra nel corso degli anni.
Una volta completata la pagina, potrete aprirla nel vostro browser per ammirare il vostro lavoro e condividerla con gli altri. Siate creativi e divertitevi nel creare una pagina web che rifletta la vostra passione per il calcio e la vostra squadra del cuore.
Istruzioni:
- Inizia aprendo l'editor online per scrivere il codice
- Imposta la struttura base del documento HTML utilizzando il doctype <!DOCTYPE html> e gli elementi <html>, <head> e <body>.
- All'interno dell'elemento <head>, aggiungi il tag <title> e assegna un titolo significativo alla tua pagina. Ad esempio: <title>La Mia Squadra del Cuore</title>.
- All'interno dell'elemento <body>, inizia creando un'intestazione utilizzando l'elemento <h1> per il nome della squadra del cuore. Ad esempio: <h1>Nome Squadra del Cuore</h1>.
- Successivamente, utilizza l'elemento <h2> per creare un sottotitolo che indichi "Storia".
- All'interno dell'elemento <body>, crea un nuovo paragrafo <p> e scrivi una breve storia della tua squadra del cuore. Puoi evidenziare il nome della squadra utilizzando i tag <strong> o <b>, e enfatizzare parti del testo utilizzando i tag <em> o <i>.
- Utilizza l'elemento <h2> per creare un sottotitolo che indichi "Giocatori".
- Crea una lista non ordinata <ul> all'interno del tuo documento HTML per elencare i nomi dei giocatori della squadra del cuore.
- Utilizza l'elemento <h2> per creare un sottotitolo che indichi "Vittorie Importanti".
- Crea una lista ordinata <ol> per elencare le date delle vittorie più importanti della squadra del cuore in ordine cronologico.
Indice
- Introduzione all'Html
- Html: editor online gratuito
- Html: i titoli
- Html: tag per la formattazione del testo
- Html: le liste ordinate e non ordinate
- Html: le tabelle
- Html: il tag th per le intestazioni delle tabelle
- Html: gli attributi
- Html: attributo border per le tabelle
Tags: Html semplice Html online Html pdf da stampare Html elenco codici