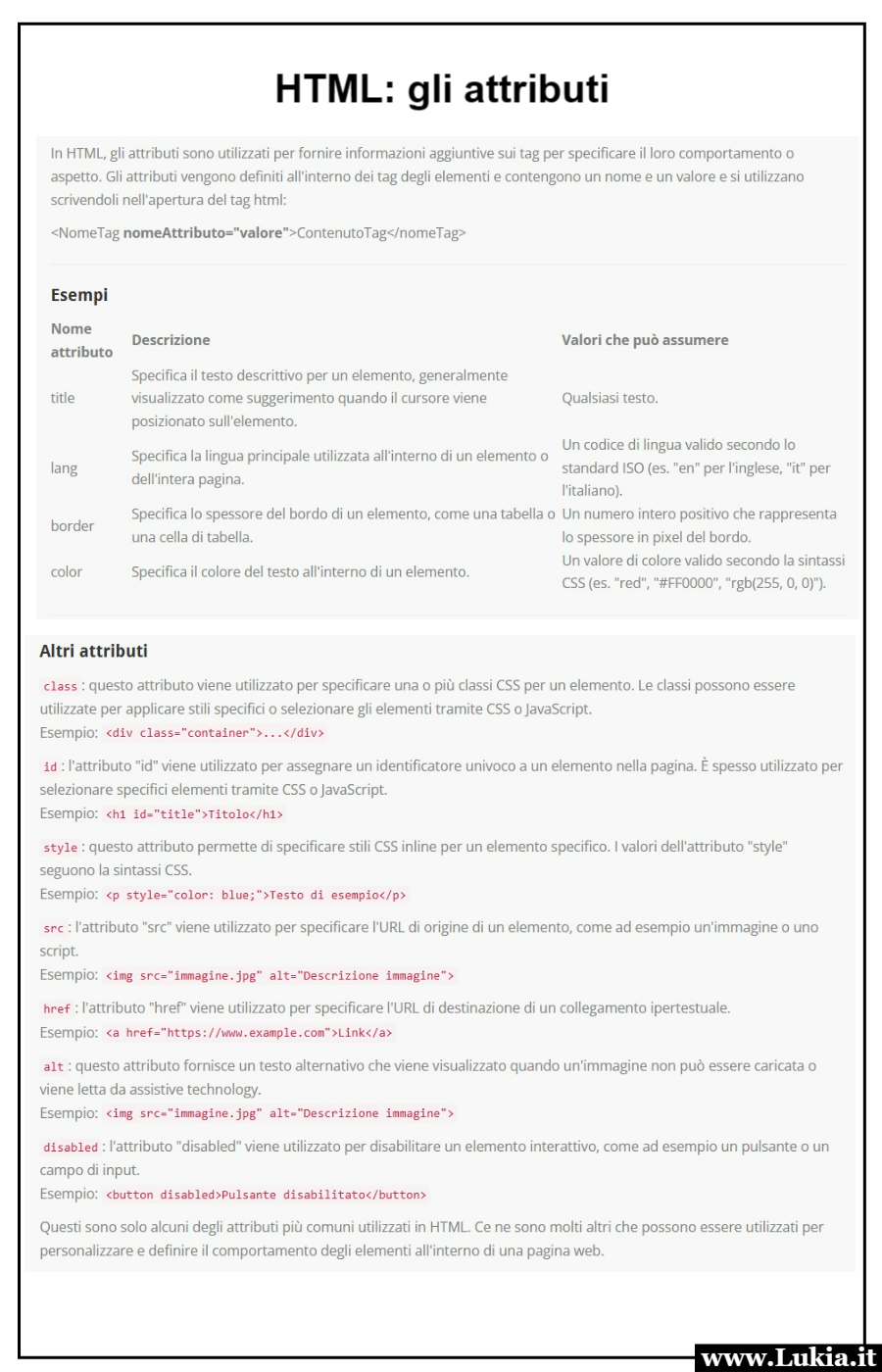
La pagina web introduce gli attributi HTML e spiega il loro ruolo nel fornire informazioni aggiuntive agli elementi. Attraverso descrizioni concise e chiare, illustra come gli attributi come class, id, style, src, href, alt, disabled e molti altri, possano essere utilizzati per definire il comportamento e l'aspetto degli elementi. La pagina fornisce esempi di utilizzo degli attributi e sottolinea l'importanza di comprenderne correttamente la sintassi e i valori consentiti.
In HTML, gli attributi sono utilizzati per fornire informazioni aggiuntive sui tag per specificare il loro comportamento o aspetto. Gli attributi vengono definiti all'interno dei tag degli elementi e contengono un nome e un valore e si utilizzano scrivendoli nell'apertura del tag html:
<NomeTag nomeAttributo="valore">ContenutoTag</nomeTag>
Esempi
| Nome attributo | Descrizione | Valori che può assumere |
|---|---|---|
| title | Specifica il testo descrittivo per un elemento, generalmente visualizzato come suggerimento quando il cursore viene posizionato sull'elemento. | Qualsiasi testo. |
| lang | Specifica la lingua principale utilizzata all'interno di un elemento o dell'intera pagina. | Un codice di lingua valido secondo lo standard ISO (es. "en" per l'inglese, "it" per l'italiano). |
| border | Specifica lo spessore del bordo di un elemento, come una tabella o una cella di tabella. | Un numero intero positivo che rappresenta lo spessore in pixel del bordo. |
| color | Specifica il colore del testo all'interno di un elemento. | Un valore di colore valido secondo la sintassi CSS (es. "red", "#FF0000", "rgb(255, 0, 0)"). |
Altri attributi
class: questo attributo viene utilizzato per specificare una o più classi CSS per un elemento. Le classi possono essere utilizzate per applicare stili specifici o selezionare gli elementi tramite CSS o JavaScript.
Esempio: <div class="container">...</div>
id: l'attributo "id" viene utilizzato per assegnare un identificatore univoco a un elemento nella pagina. È spesso utilizzato per selezionare specifici elementi tramite CSS o JavaScript.
Esempio: <h1 id="title">Titolo</h1>
style: questo attributo permette di specificare stili CSS inline per un elemento specifico. I valori dell'attributo "style" seguono la sintassi CSS.
Esempio: <p style="color: blue;">Testo di esempio</p>
src: l'attributo "src" viene utilizzato per specificare l'URL di origine di un elemento, come ad esempio un'immagine o uno script.
Esempio: <img src="immagine.jpg" alt="Descrizione immagine">
href: l'attributo "href" viene utilizzato per specificare l'URL di destinazione di un collegamento ipertestuale.
Esempio: <a href="https://www.example.com">Link</a>
alt: questo attributo fornisce un testo alternativo che viene visualizzato quando un'immagine non può essere caricata o viene letta da assistive technology.
Esempio: <img src="immagine.jpg" alt="Descrizione immagine">
disabled: l'attributo "disabled" viene utilizzato per disabilitare un elemento interattivo, come ad esempio un pulsante o un campo di input.
Esempio: <button disabled>Pulsante disabilitato</button>
Questi sono solo alcuni degli attributi più comuni utilizzati in HTML. Ce ne sono molti altri che possono essere utilizzati per personalizzare e definire il comportamento degli elementi all'interno di una pagina web.
Indice
- Introduzione all'Html
- Html: editor online gratuito
- Html: i titoli
- Html: tag per la formattazione del testo
- Html: le liste ordinate e non ordinate
- Html: le tabelle
- Html: il tag th per le intestazioni delle tabelle
- Html: gli attributi
- Html: attributo border per le tabelle
Tags: Html semplice Html online Html pdf da stampare Html elenco codici