L'attributo "border" nel tag <table> definisce lo spessore del bordo delle celle di una tabella HTML. Con valori da 0 a 3, determina l'aspetto dei bordi: 0 per nessun bordo, 1 per sottile, 2 per medio e 3 per spesso. Ad esempio, <table border="1"> crea un bordo sottile intorno alle celle.
L'attributo "border" viene utilizzato nel tag <table> per definire lo spessore del bordo delle celle di una tabella HTML.
L'attributo "border" accetta un valore intero che rappresenta lo spessore del bordo in pixel. I valori comuni per "border" vanno da 0 a 3, ma è possibile utilizzare valori superiori per ottenere bordi più spessi.
- Quando "border" viene impostato su 0 (border="0"), viene disabilitato il bordo delle celle, rendendole senza bordo.
- Con "border" impostato su valori superiori a 0, ad esempio 1, 2 o 3 (border="1", border="2", border="3"), si otterranno bordi sottili, medi o spessi rispettivamente intorno alle celle della tabella.
| Attributo e descrizione | Esempio | Risultato |
|---|---|---|
| border="0": Nessun bordo | <table border="0"> | Contenuto della tabella |
| border="1": Bordo sottile | <table border="1"> | Contenuto della tabella |
| border="2": Bordo medio | <table border="2"> | Contenuto della tabella |
| border="3": Bordo spesso | <table border="3"> | Contenuto della tabella |
Esempi
| Attributo | Risultato | Codice html | ||||||
|---|---|---|---|---|---|---|---|---|
| border="0" |
|
<table class="table" border="0"> <tr> <td>1</td> <td>Riga 1, Cell 1</td> <td>Riga 1, Cell 2</td> </tr> <tr><td>2</td> <td>Riga 2, Cell 1</td> <td>Riga 2, Cell 2</td> </tr> </table> | ||||||
| border="1" |
|
<table class="table" border="1"> <tr> <td>1</td> <td>Riga 1, Cell 1</td> <td>Riga 1, Cell 2</td> </tr> <tr><td>2</td> <td>Riga 2, Cell 1</td> <td>Riga 2, Cell 2</td> </tr> </table> | ||||||
| border="2" |
|
<table class="table" border="2"> <tr> <td>1</td> <td>Riga 1, Cell 1</td> <td>Riga 1, Cell 2</td> </tr> <tr><td>2</td> <td>Riga 2, Cell 1</td> <td>Riga 2, Cell 2</td> </tr> </table> |
Esercizio
Prova il codice sopra nell'editor html
Indice
- Introduzione all'Html
- Html: editor online gratuito
- Html: i titoli
- Html: tag per la formattazione del testo
- Html: le liste ordinate e non ordinate
- Html: le tabelle
- Html: il tag th per le intestazioni delle tabelle
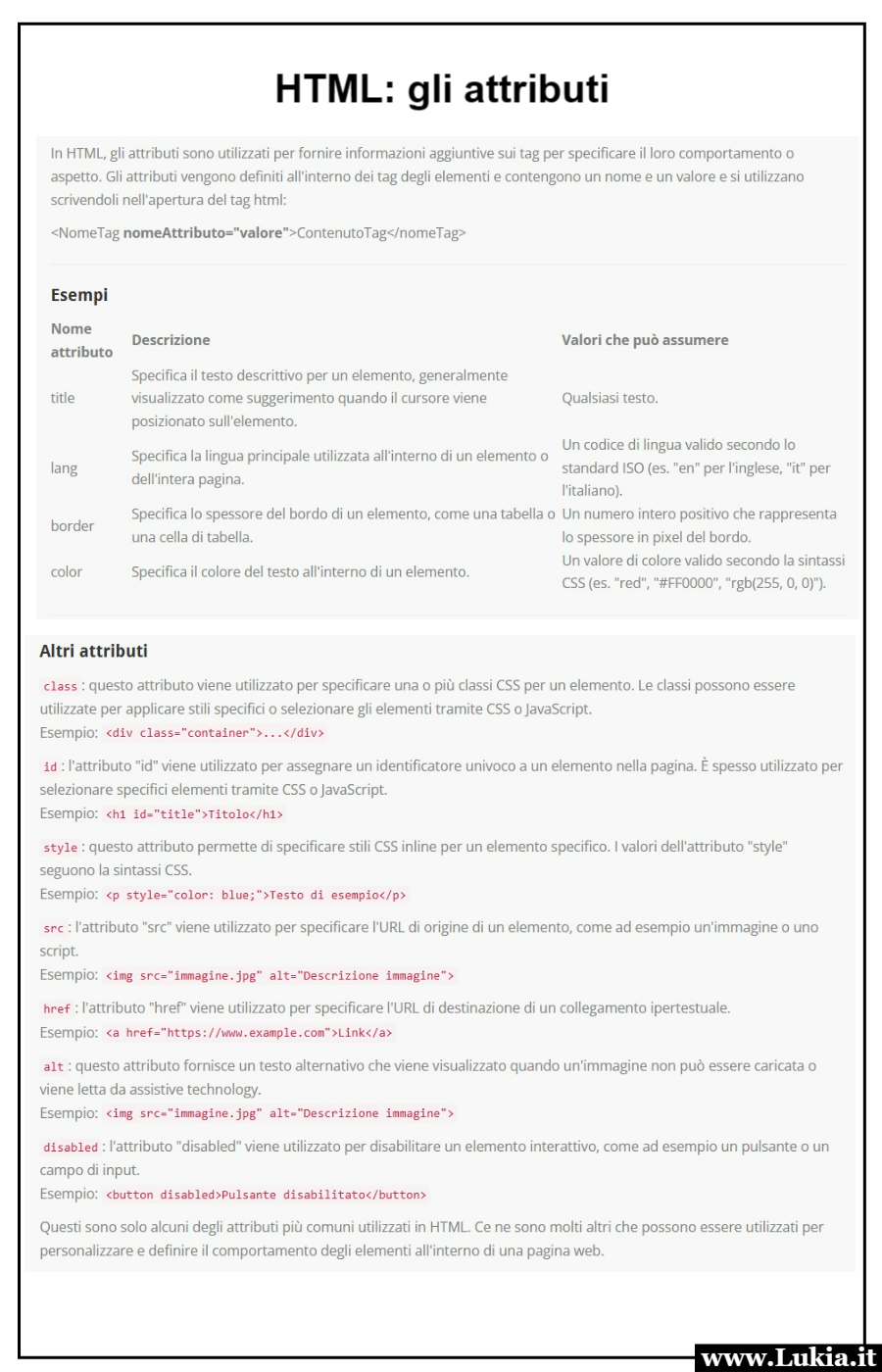
- Html: gli attributi
- Html: attributo border per le tabelle
Tags: Html semplice Html online Html pdf da stampare Html elenco codici