Scopri i fondamenti dell'HTML: tag, struttura e contenuto. Impara ad utilizzare titoli, paragrafi, immagini e link. Benvenuti nel mondo dello sviluppo web!
HTML (HyperText Markup Language) è il linguaggio di markup standard utilizzato per la creazione e la strutturazione dei contenuti di una pagina web. È il fondamento di base per la costruzione di qualsiasi sito web ed è interpretato dai browser per visualizzare il contenuto in modo appropriato agli utenti.
HTML utilizza una struttura di "markup" che consiste nell'incorporare tag all'interno di un documento per definire la struttura e il significato dei diversi elementi presenti sulla pagina. I tag sono delimitati da parentesi angolari (< e >) e possono avere attributi che specificano ulteriori informazioni sulle caratteristiche degli elementi.
La struttura di base di un documento HTML è composta da due parti principali: l'elemento "head" e l'elemento "body". L'elemento "head" contiene informazioni di intestazione come il titolo della pagina, collegamenti a fogli di stile CSS, script JavaScript e meta informazioni. L'elemento "body" contiene il contenuto effettivo della pagina web, come testo, immagini, link, tabelle e altri elementi.
Un documento HTML inizia con la dichiarazione del tipo di documento (doctype) seguito dall'elemento "html" che racchiude tutto il contenuto della pagina. All'interno dell'elemento "html", si trovano gli elementi "head" e "body".
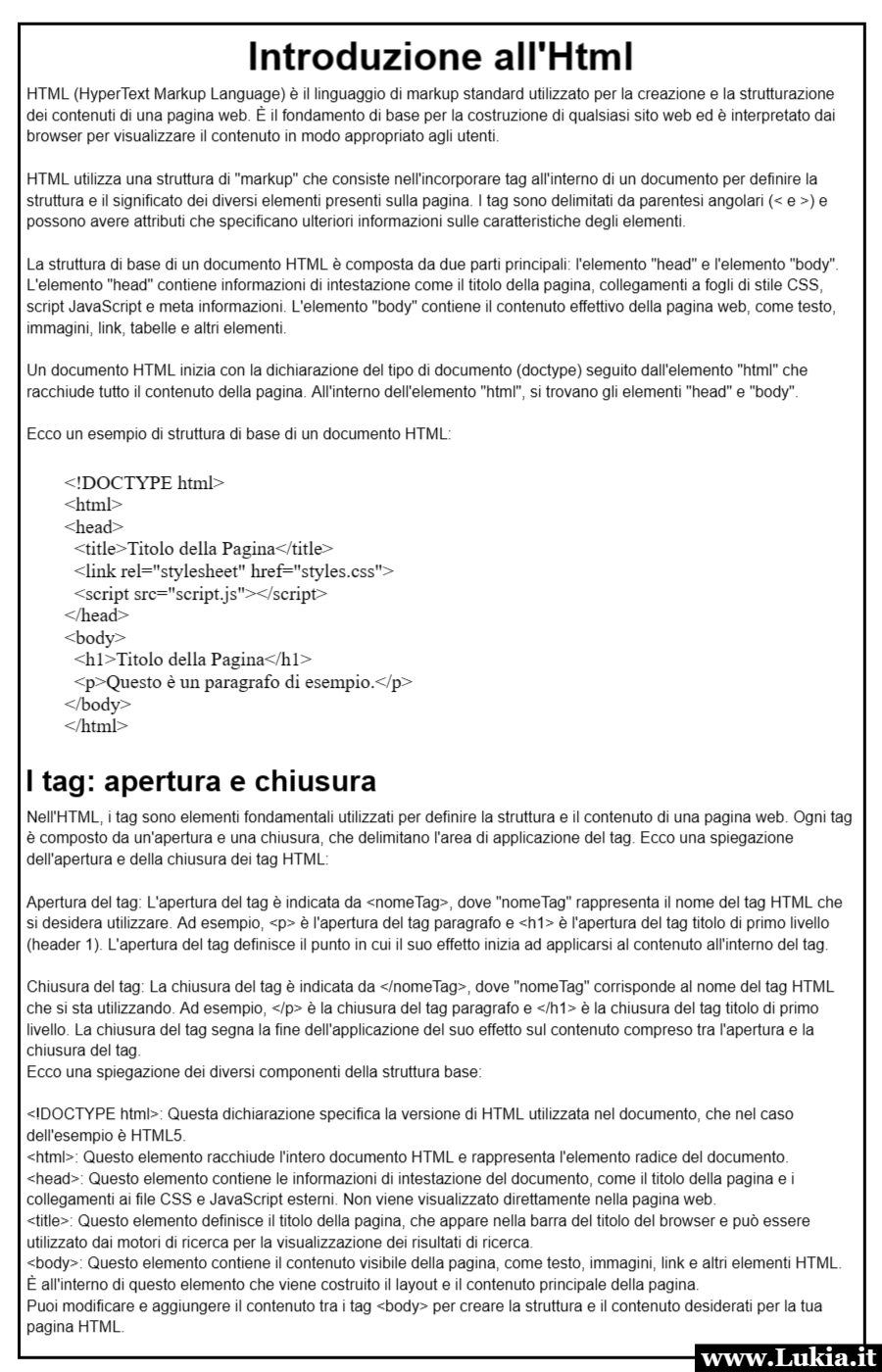
Ecco un esempio di struttura di base di un documento HTML:
<!DOCTYPE html>
<html>
<head>
<title>Titolo della Pagina</title>
</head>
<body>
<h1>Titolo della Pagina</h1>
<p>Questo è un paragrafo di esempio.</p>
<img src="immagine.jpg" alt="Descrizione dell'immagine">
<a href="https://www.example.com">Link di esempio</a>
</body>
</html>
Nell'esempio sopra, abbiamo un documento HTML con un titolo di pagina, un collegamento a un foglio di stile CSS esterno e un collegamento a uno script JavaScript esterno. Nel corpo del documento, abbiamo un titolo di livello 1 (<h1>), un paragrafo (<p>), un'immagine (<img>) e un link (<a>) che punta a un URL esterno.
HTML offre molti altri tag e attributi che consentono di strutturare il contenuto, creare elenchi, tabelle, form e molto altro ancora. Con una buona comprensione dei concetti di base di HTML, puoi iniziare a creare pagine web strutturate e informative.
Ecco una spiegazione dei diversi componenti della struttura base:
<!DOCTYPE html>: Questa dichiarazione specifica la versione di HTML utilizzata nel documento, che nel caso dell'esempio è HTML5.<html>: Questo elemento racchiude l'intero documento HTML e rappresenta l'elemento radice del documento.<head>: Questo elemento contiene le informazioni di intestazione del documento, come il titolo della pagina e i collegamenti ai file CSS e JavaScript esterni. Non viene visualizzato direttamente nella pagina web.<meta charset="UTF-8">: Questa meta tag specifica la codifica dei caratteri del documento, che nel caso dell'esempio è UTF-8. È importante impostare correttamente la codifica dei caratteri per supportare caratteri speciali e internazionali.<title>: Questo elemento definisce il titolo della pagina, che appare nella barra del titolo del browser e può essere utilizzato dai motori di ricerca per la visualizzazione dei risultati di ricerca.<body>: Questo elemento contiene il contenuto visibile della pagina, come testo, immagini, link e altri elementi HTML. È all'interno di questo elemento che viene costruito il layout e il contenuto principale della pagina.
Puoi modificare e aggiungere il contenuto tra i tag <body> per creare la struttura e il contenuto desiderati per la tua pagina HTML.
Apertura e chiusura dei tag
Nell'HTML, i tag sono elementi fondamentali utilizzati per definire la struttura e il contenuto di una pagina web. Ogni tag è composto da un'apertura e una chiusura, che delimitano l'area di applicazione del tag. Ecco una spiegazione dell'apertura e della chiusura dei tag HTML:
- Apertura del tag: L'apertura del tag è indicata da
<nomeTag>, dove "nomeTag" rappresenta il nome del tag HTML che si desidera utilizzare. Ad esempio,<p>è l'apertura del tag paragrafo e<h1>è l'apertura del tag titolo di primo livello (header 1). L'apertura del tag definisce il punto in cui il suo effetto inizia ad applicarsi al contenuto all'interno del tag. - Chiusura del tag: La chiusura del tag è indicata da
</nomeTag>, dove "nomeTag" corrisponde al nome del tag HTML che si sta utilizzando. Ad esempio,</p>è la chiusura del tag paragrafo e</h1>è la chiusura del tag titolo di primo livello. La chiusura del tag segna la fine dell'applicazione del suo effetto sul contenuto compreso tra l'apertura e la chiusura del tag.
<NomeTag>Contenuto del Tag</NomeTag>
<p>esempio paragrafo</p>
Ora con il nostro editor di codice html online puoi provare la tua prima pagina html seguendo il link:
Esegui codice Html >>
Indice
- Introduzione all'Html
- Html: editor online gratuito
- Html: i titoli
- Html: tag per la formattazione del testo
- Html: le liste ordinate e non ordinate
- Html: le tabelle
- Html: il tag th per le intestazioni delle tabelle
- Html: gli attributi
- Html: attributo border per le tabelle
Tags: Html semplice Html online Html pdf da stampare Html elenco codici