In HTML, le intestazioni delle tabelle possono essere definite utilizzando il tag "th" (table header). Questo tag viene utilizzato per indicare che una cella specifica nella prima riga della tabella è un'intestazione.
Il tag HTML "th" (table header) è un elemento essenziale per creare tabelle ben strutturate e comprensibili. In questo articolo, esploreremo come utilizzare il tag "th" per definire le intestazioni delle tabelle e perché è importante per l'accessibilità e la chiarezza dei dati tabellari.
Il ruolo principale del tag "th" è quello di identificare le intestazioni di colonna o di riga all'interno di una tabella. Queste intestazioni forniscono una guida visiva e concettuale per comprendere i dati presenti nella tabella.
Il tag "th" viene comunemente posizionato nella prima riga o nella prima colonna della tabella. Quando utilizzato nella prima riga, indica le intestazioni di colonna. Quando utilizzato nella prima colonna, indica le intestazioni di riga.
Il tag "th" viene comunemente posizionato nella prima riga o nella prima colonna della tabella. Quando utilizzato nella prima riga, indica le intestazioni di colonna. Quando utilizzato nella prima colonna, indica le intestazioni di riga.
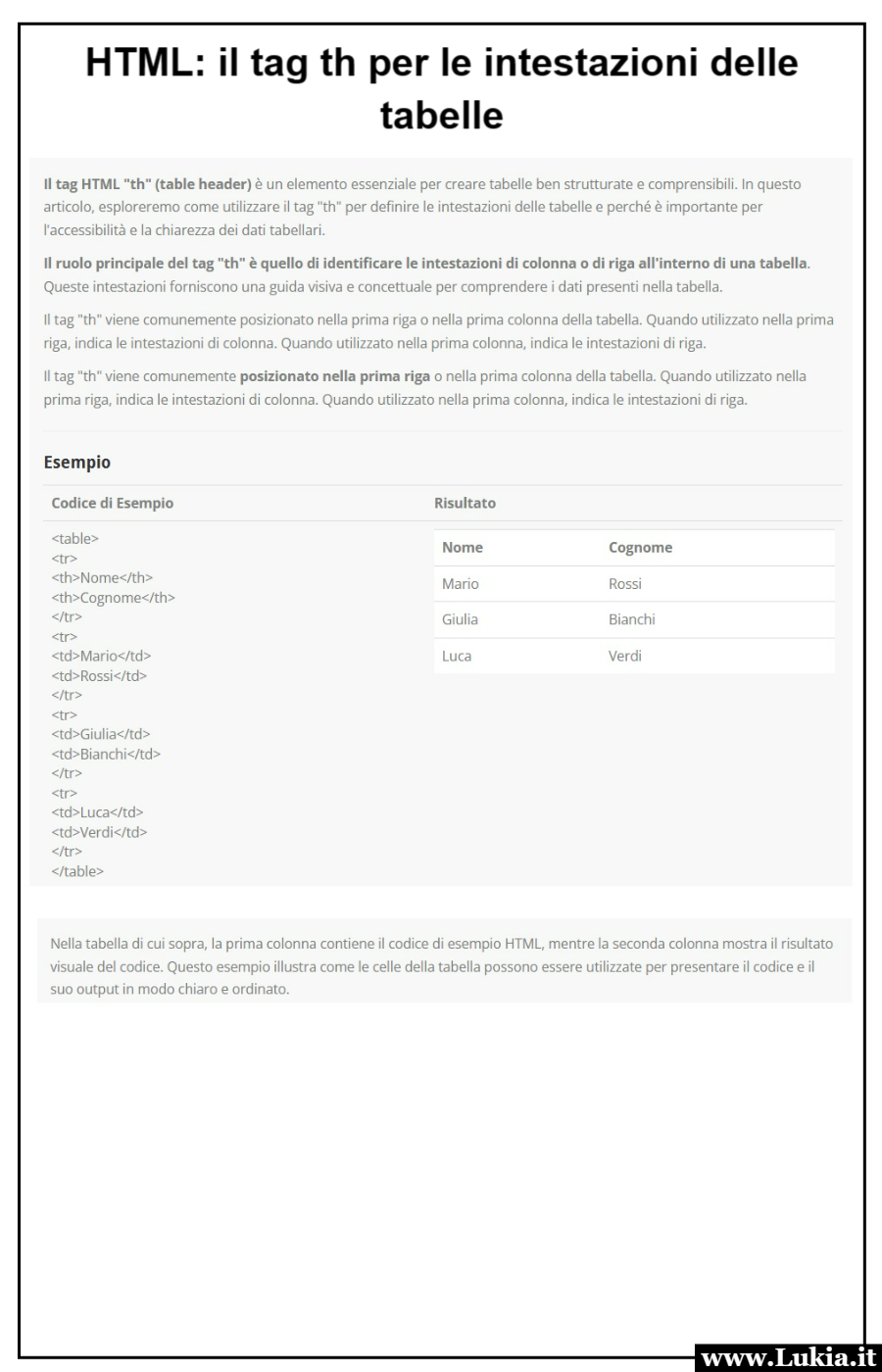
Esempio
| Codice di Esempio | Risultato | ||||||||
|---|---|---|---|---|---|---|---|---|---|
|
<table> <tr> <th>Nome</th> <th>Cognome</th> </tr> <tr> <td>Mario</td> <td>Rossi</td> </tr> <tr> <td>Giulia</td> <td>Bianchi</td> </tr> <tr> <td>Luca</td> <td>Verdi</td> </tr> </table> |
|
Nella tabella di cui sopra, la prima colonna contiene il codice di esempio HTML, mentre la seconda colonna mostra il risultato visuale del codice. Questo esempio illustra come le celle della tabella possono essere utilizzate per presentare il codice e il suo output in modo chiaro e ordinato.
Esercizio
Prova a riprodurre la tabella sopra utilizzando l'editor online: Clicca qui. Ricordati di scrivere anche la struttura base del documento html.
Indice
- Introduzione all'Html
- Html: editor online gratuito
- Html: i titoli
- Html: tag per la formattazione del testo
- Html: le liste ordinate e non ordinate
- Html: le tabelle
- Html: il tag th per le intestazioni delle tabelle
- Html: gli attributi
- Html: attributo border per le tabelle
Tags: Html semplice Html online Html pdf da stampare Html elenco codici