Esploriamo i tag HTML essenziali per la formattazione del testo. Approfondiremo l'uso dei tag p per i paragrafi, br per gli a capo, em e strong per l'enfasi e la messa in evidenza, mark per evidenziare il testo, small per il testo ridotto, sup e sub per gli indici e gli esponenti.
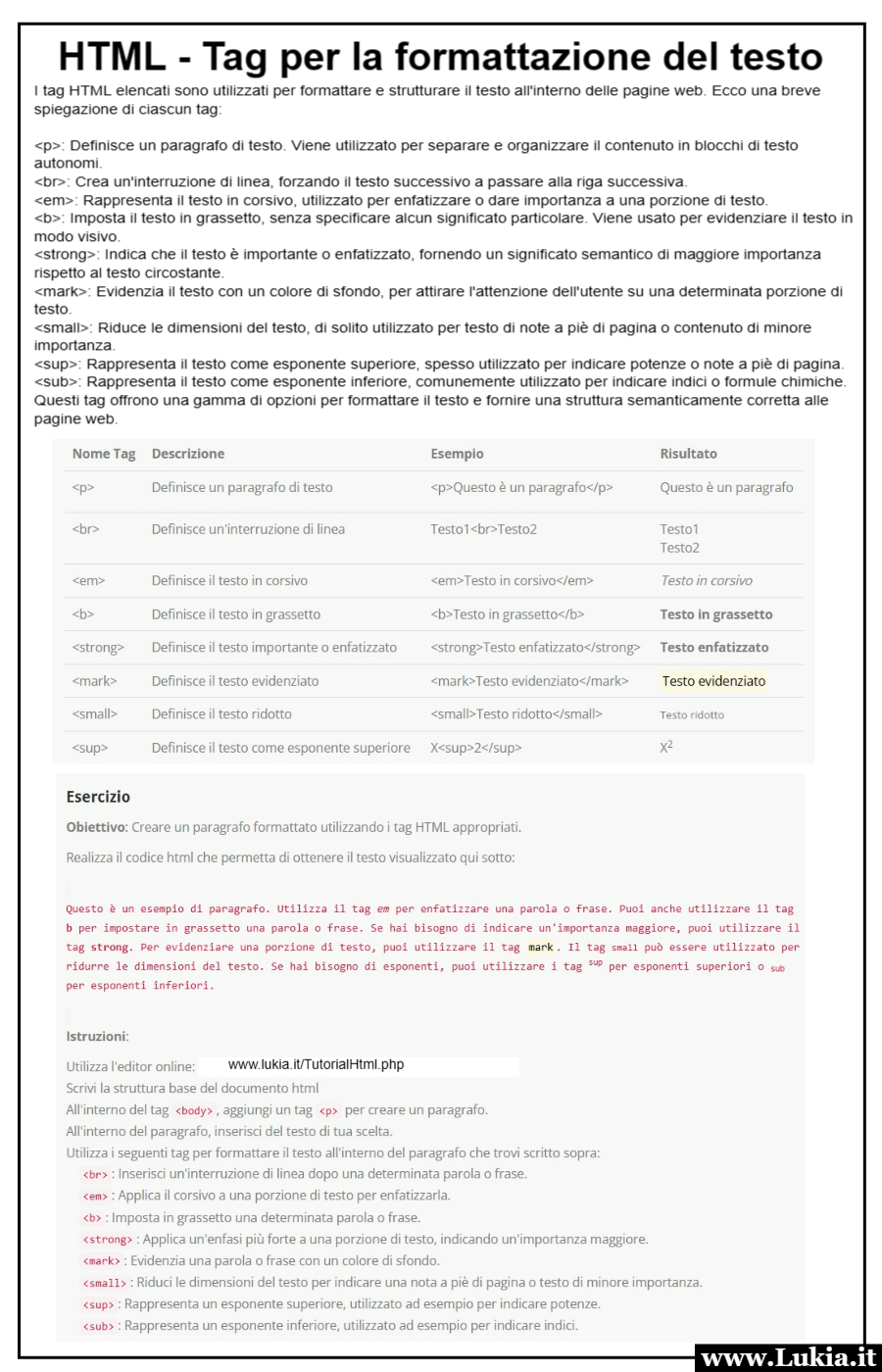
I tag HTML elencati sono utilizzati per formattare e strutturare il testo all'interno delle pagine web. Ecco una breve spiegazione di ciascun tag:
<p>: Definisce un paragrafo di testo. Viene utilizzato per separare e organizzare il contenuto in blocchi di testo autonomi.<br>: Crea un'interruzione di linea, forzando il testo successivo a passare alla riga successiva.<em>: Rappresenta il testo in corsivo, utilizzato per enfatizzare o dare importanza a una porzione di testo.<b>: Imposta il testo in grassetto, senza specificare alcun significato particolare. Viene usato per evidenziare il testo in modo visivo.<strong>: Indica che il testo è importante o enfatizzato, fornendo un significato semantico di maggiore importanza rispetto al testo circostante.<mark>: Evidenzia il testo con un colore di sfondo, per attirare l'attenzione dell'utente su una determinata porzione di testo.<small>: Riduce le dimensioni del testo, di solito utilizzato per testo di note a piè di pagina o contenuto di minore importanza.<sup>: Rappresenta il testo come esponente superiore, spesso utilizzato per indicare potenze o note a piè di pagina.<sub>: Rappresenta il testo come esponente inferiore, comunemente utilizzato per indicare indici o formule chimiche.
Questi tag offrono una gamma di opzioni per formattare il testo e fornire una struttura semanticamente corretta alle pagine web.
| Nome Tag | Descrizione | Esempio | Risultato |
|---|---|---|---|
| <p> | Definisce un paragrafo di testo | <p>Questo è un paragrafo</p> | Questo è un paragrafo |
| <br> | Definisce un'interruzione di linea | Testo1<br>Testo2 | Testo1 Testo2 |
| <em> | Definisce il testo in corsivo | <em>Testo in corsivo</em> | Testo in corsivo |
| <b> | Definisce il testo in grassetto | <b>Testo in grassetto</b> | Testo in grassetto |
| <strong> | Definisce il testo importante o enfatizzato | <strong>Testo enfatizzato</strong> | Testo enfatizzato |
| <mark> | Definisce il testo evidenziato | <mark>Testo evidenziato</mark> | Testo evidenziato |
| <small> | Definisce il testo ridotto | <small>Testo ridotto</small> | Testo ridotto |
| <sup> | Definisce il testo come esponente superiore | X<sup>2</sup> | X2 |
| <sub> | Definisce il testo come esponente inferiore | X<sub>2</sub> | X2 |
Esercizio
Obiettivo: Creare un paragrafo formattato utilizzando i tag HTML appropriati.
Realizza il codice html che permetta di ottenere il testo visualizzato qui sotto:
Questo è un esempio di paragrafo.
Utilizza il tag em per enfatizzare una parola o frase.
Puoi anche utilizzare il tag b per impostare in grassetto una parola o frase.
Se hai bisogno di indicare un'importanza maggiore, puoi utilizzare il tag strong.
Per evidenziare una porzione di testo, puoi utilizzare il tag mark.
Il tag small può essere utilizzato per ridurre le dimensioni del testo.
Se hai bisogno di esponenti, puoi utilizzare i tag sup per esponenti superiori
o sub per esponenti inferiori.
Istruzioni:
- Utilizza l'editor online: Clicca qui
- Scrivi la struttura base del documento html
- All'interno del tag
<body>, aggiungi un tag<p>per creare un paragrafo. - All'interno del paragrafo, inserisci del testo di tua scelta.
- Utilizza i seguenti tag per formattare il testo all'interno del paragrafo che trovi scritto sopra:
<br>: Inserisci un'interruzione di linea dopo una determinata parola o frase.<em>: Applica il corsivo a una porzione di testo per enfatizzarla.<b>: Imposta in grassetto una determinata parola o frase.<strong>: Applica un'enfasi più forte a una porzione di testo, indicando un'importanza maggiore.<mark>: Evidenzia una parola o frase con un colore di sfondo.<small>: Riduci le dimensioni del testo per indicare una nota a piè di pagina o testo di minore importanza.<sup>: Rappresenta un esponente superiore, utilizzato ad esempio per indicare potenze.<sub>: Rappresenta un esponente inferiore, utilizzato ad esempio per indicare indici.
Soluzione:
<html>
<head><title>Esercizio</title></head>
<body>
<p>
Questo è un esempio di paragrafo.
Utilizza il tag <em>em</em> per enfatizzare una parola o frase.
Puoi anche utilizzare il tag <b>b</b> per impostare in grassetto una parola o frase.
Se hai bisogno di indicare un'importanza maggiore, puoi utilizzare il tag
<strong>strong</strong>.
Per evidenziare una porzione di testo, puoi utilizzare il tag <mark>mark</mark>.
Il tag <small>small</small> può essere utilizzato per ridurre le dimensioni del testo.
Se hai bisogno di esponenti, puoi utilizzare i tag <sup>sup</sup> per esponenti superiori
o <sub>sub</sub> per esponenti inferiori.
</p>
</body>
</html>
Indice
- Introduzione all'Html
- Html: editor online gratuito
- Html: i titoli
- Html: tag per la formattazione del testo
- Html: le liste ordinate e non ordinate
- Html: le tabelle
- Html: il tag th per le intestazioni delle tabelle
- Html: gli attributi
- Html: attributo border per le tabelle
Tags: Html semplice Html online Html pdf da stampare Html elenco codici